Are you optimizing your WordPress website to bring more visitors? Consider, image optimization because it helps search engines find and index the pictures on your website. Hence, optimized images can increase the amount of traffic on your web pages.
In this guide, we will discuss everything about WordPress image SEO. We will cover alt texts, XML sitemaps, best practices of image SEO, and a lot more. You can use the given tips and suggestions to drive more footfall to your website. Let’s start with the basics.
WordPress Image SEO – Definition
Image search engine optimization is the process to enhance the image properties of your WordPress website so that the search engines can rank it better. In other words, image optimization helps Google and other search engines to understand your website and its content better. Therefore, optimizing the images on your website by adding their SEO captions and other guidance could be an efficient step to boost your SEO efforts.
Why Include Images on Your Website?
Do you know why images are important for your content? Because they make the text attractive and explanatory. Therefore, you can improve the ranking of your WordPress website by including relevant pictures.
Google Images enjoys 20.45 percent of searches. So, images are good for your blog, personal or professional website. But, only unique and to-the-purpose images can add value to your content.
Overall WordPress image SEO is helpful for the following reasons.
- Drives traffic with the help of Google images
- Increases the ranking in Google search results. Also boosts the chances of our website appearing as a featured snippet.
- Improves the conversion rate, especially if you own an e-commerce store
- Reduces the bounce rate by enhancing the overall user experience
How does an Image Search Work?
Google Image search depends upon a set of algorithms to showcase search results according to the keywords entered by users.
Context
A search engine identifies an image with the help of its surrounding text like title, alt text, SEO caption, and description. If the picture has matching information, the search engine decides to display it on the search results. Therefore, adding content around your WordPress website images is crucial. The information helps Google to understand the images better and hence, their ranking chances boost automatically.
Reverse search process
You can upload an image and search for results in Google and many other search engines. So, the image search engine uses the information entered by you to find, collect, and display the images from your WordPress website. Check Google image search to understand the process better.
Google Lens
Similar to Google image search, Google Lens allows you to scan an object using the smartphone camera and know its whereabouts.
WordPress Image Types and Their Dimensions
If you are a website designer, you might know about aspect ratio. The width of a picture compared to its height is called the aspect ratio described as W: H. Match this ratio with the images before you upload them to your WordPress website. The common categories are as follows. However, you might find variable image sizes on different WordPress themes.
- Landscape images (2:1): Landscape images have bigger widths than their height. The aspect ratio of these images is 2:1 because their width is almost twice the height. Use these images for the header, backgrounds, and blog posts of your WordPress website.
- Portrait images (1:2): As you can guess, portrait images have significant height as compared to their width. Therefore, the aspect ratio of such images is 1:2. Use portraits as featured images.
- Square images (1:1): The width and height of these images are the same. Hence, their aspect ratio is 1:1. Thumbnails are the best example of square snaps.
How to Optimize the Images of your WordPress Website?
WordPress image SEO is simple to understand, you have to add more information to the images. The details help the search engines to understand what you want to convey in your text.
Here comes the good news. Search engines are smarter than you can imagine. So, you can do better by adding particulars to the pictures used on your web pages. For instance, naming image files for SEO. Follow the given steps to accomplish an efficient WordPress image SEO.
Create a mobile-friendly website
How a responsive website is related to image SEO? Well, the usage of smartphones is on an all-time rise. The search engines know the number of users available on smartphones. Hence, they will not include your website in their search results until and unless it’s responsive. So, pick a responsive WordPress theme to generate your web pages if you are a beginner.
Use unique images
Website owners fill their websites with stock images. You can also use them because they are free. However, many other websites are also using those pictures. So, you might optimize a copyright-free image downloaded from a website, but it might not give you the expected results.
Therefore, we recommend you use 100 percent original images for your WordPress website. You can try graphics design templates at Canva, VistaCreate, Snappa, Stencil, and Crello. Use these web-based applications and their respective smartphone applications to create original images for better audience engagement and boost the number of visitors.
Stay away from copyright troubles. If you use an image owned by some other website, then there could be negative consequences. You could get a notice under the Digital Millennium Copyright Act (DMCA).
Image placement is the key
A lot of bloggers and website owners place images randomly in between the content. Do not follow this practice because pictures used in such a pattern lead to confusion and distraction. The search engines do not enjoy this malfunctioned step either.
Place the image as per their relevance. Search engines like Google enjoy such techniques because they can easily understand the image. Plus, images at their respective places boost the overall experience of your readers.
Compress the images, if required
Consider the size of the images before you upload them to your WordPress website. You might have to compress and resize the pictures. Otherwise, they could slow down the performance of your website, resulting in a high bounce rate.
Compressing the images is also beneficial to decrease the loading time of the web page. Photoshop is the perfect tool for such tasks. If you are a beginner, download a WordPress plugin for image resizing. Smush could be a worthy trial. Try TinyPNG, Optimizilla, or ImageOptim for image compression.
Keep in mind, the loading time of your website is crucial over desktop and portable devices. So, use the correct formats for the images because their compression methods might interfere with the speed of your WordPress site. PNG and JPEG are the best formats. Use the former for screenshots, graphics, and images wherein you need some background transparency. The latter is better if you wish to preview illustrations and large images.
Similarly, you can use GIFs for moving graphics like animations. SVG is perfect for icons and logos. Use WebP for animated images that need higher compression when compared to PNG and Jpeg.
Scale the images
Adjust the size of your images according to the website. Oversized images are generally adjusted using HTML and CSS, which adds a burden to the browser. What is the result? The overload slows down your website. Therefore, use an image editor to resize the images. Try Smush Pro CDH if you have a significant amount of oversized images.
Prefer high-quality images
The size and placement of the images are crucial, but you cannot avoid the quality. High-standard pictures attract more visitors and increase traffic on your website. Choose the quality depending on the importance of the images. For instance, the logo of a brand might not need high resolution, but a map or similar graphics should appear with all the required details.
Remove the unwanted images
Images add weight to your website. So, do not use images to fill the blank spots on your web pages. Include the picture only if they can make your content better.
Do not think more images can make your website more attractive. Instead, a few relevant images can take your website to the spotlight. Also, do not be fond of galleries. They are not featured in the SERPs. Apart from that, do not add text to your images. Create headings with the help of CSS and HTML.
Use a high-grade WordPress image SEO tool
Picking a suitable plugin for your WordPress site is crucial if you want everything to fall in place. And Smush is one of the best options to try. It’s a powerful image optimization program trusted by thousands of business owners, SEO specialists, content marketers, and bloggers. You can take your image SEO plans to the next level with the help of this tool. Optimus, EWWW Image Optimizer, and ShortPixel are other considerable plugins.
Name the images
SEO image file names are crucial. But, the names should be descriptive. For instance, Google can understand the given image better if you name it as a tiger crossing the lake. You can also try for specifics like an adult tiger crossing the lake. However, consider the keywords people use so that they can see your image and click on the website.

Guidelines for image filename SEO,
- Use lowercase for all the letters
- Separate the words with a dash (-). Do not use underscore (_)
- Keep the name relevant to your content.
Include SEO-friendly Alt Text
Image SEO depends a lot upon alt text because it helps search engines understand the images. Once you add alt text, it gets included as an HTML attribute. Hence, the readers can understand the picture even if it’s not entirely loaded.
Do not use one word to describe the image. Prefer a detailed description. Imagine you are explaining the image to a blind individual. For instance, instead of using ‘tiger’ as an alt text, go for a stripped tiger swimming in the lake’. Such an arrangement of letters helps the search engine to know, and understand the images on your WordPress website better.
Do not use multiple keywords as alt text to rank better. Such a practice might confuse Google.
The WordPress editor lets you add alt text within a few clicks.
- Access the image you want to optimize, and click it. You will notice a blue frame or blue circles around the images once you select them.
- On the right side, there is a box of ALT TEXT (ALTERNATIVE TEXT).

- You can also add alt text while uploading an image to your WordPress site. Keep in mind that the alt text is never visible on the website.

Include captions under the images
Captions are not crucial in all the images because you are explaining them in the content. Plus, a lot of captions can clutter your website. Still, the captions are useful if you are uploading a family image, product image galleries, and any images that need additional explanation.
Select the image on the WordPress editor to mark it with a blue frame or circles. The Add Caption is below the image.

Apart from SEO captions, include the keywords and/or related phrases near the images. It keeps the search engine attentive to the images.
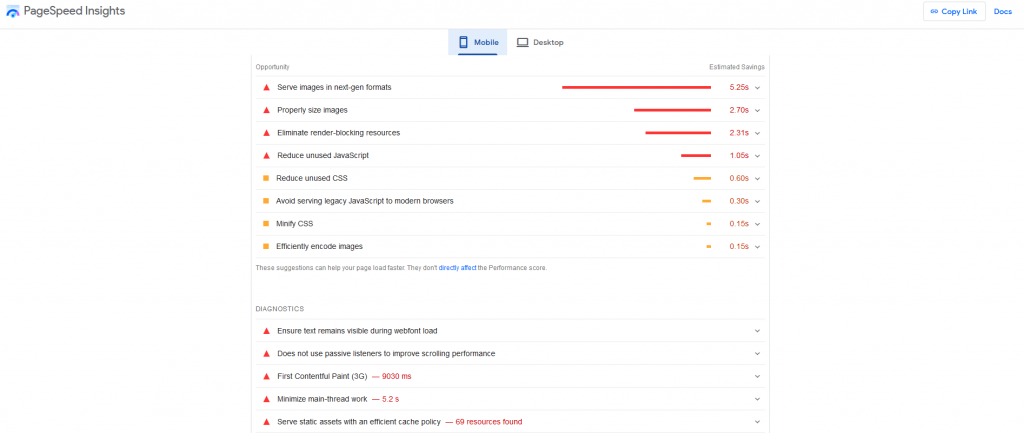
Use Google PageSpeed Insights
Have you ever used Google PageSpeed? Its feedback is helpful. For instance, the first message” serve images in the next-gen format” lets you know what Google is thinking for the future. So, you should start using Wep and JPEG 2000 formats to make your web pages faster. Smush Pro is one of the best plugins for WebP images.

- Review your SEO title and description
The search engine checks for the SEO title and description of your web page before including them in the search results. If we search for striped tigers, the resulting images appear with descriptions. Google uses the web page description and title for this information.
Hence, ensure all the images on the web page are related to its title and description. Editing the SEO title and description is easy, but it varies according to the plugin.
- Avoid keyword overuse
A lot of website owners use repeated keywords to confuse search engines and enjoy high rankings. However, keyword stuffing is easily detected by them. Hence, search engines penalize such websites.
Overuse of keywords is a distraction for your readers because it makes your content look unprofessional. The phrases also make your sentences meaningless sometimes. Therefore, avoid keyword stuffing. Otherwise, your website might see a significant bounce rate.
- Add structured data
Structured data is another factor that helps search engines understand your website. It boosts the chances of your web page appearing under featured snippets of Google. Using structured data helps you to drive quality traffic to your website. Follow the guidelines by Google to add them.
- Create an image sitemap
Creating an image sitemap is also a golden chance to boost the presence of your website images in the search results. It’s similar to a standard XML sitemap. However, here you have to submit the URL of all the optimized images of your WordPress website. These URLs explain your website in front of search engine crawlers. So, generate a sitemap whenever the content on your website is updated.
- Install a cache plugin
Browser caching is another incredible way to improve the performance of your website. It stores the large images and files of your WordPress website locally. Hence, once the first copy of your website loads, the future versions are cached. WP Rocket is one of the best caching plugins to try. WP Super Cache, W3 Total Cache, and Sucuri Firewall are other worthy options. These plugins are extremely helpful for WordPress image SEO.
- Deploy an image CDN
An image content delivery network (CDN) is perfect if you want to boost the speed of your WordPress website. It stores a cache version of your site to the nearest server available to your physical location. Therefore, the website does not have to run repeatedly to the original server, which is your hosting brand.
Useful WordPress Plugins for Image SEO and Library Optimization
- Smush
Smush is one of the best plugins for WordPress image SEO because it compresses the images without compromising their quality. You can compress the pictures independently or in bulk. This plugin also comes with auto-resizing and lazy loading to improve the performance of your website.
- Optimus
If you have a lot of images on your WordPress website, install Optimus. It can compress the images up to 70 percent. This plugin sends the image to its server, which generates a smaller version for your images. The process does not reduce the quality of your photos.
- ShortPixel Image Optimizer
ShortPixel gives you two options to compress the images, lossy and lossless. The former deletes some data from the pictures, which reduces their size and quality. On the other hand, lossless compress the images, but never compromises the quality.
- Imagify
Compress all the images on your WordPress website with the help of Imagify. Heavy image results in a long loading time, which is penalized by all search engines. Use this plugin in combination with Lazy Load for better performance.
- Real Media Library
Organize all your images in separate folders with the help of Real Media Library. It’s useful if your WordPress website has a significant number of multimedia files. This plugin helps you to create folders and store images in order. You can rename, delete, drag, and drop any folder as per your needs. Take a look, and you might like it.
FAQs
What is image SEO?
The process of optimizing your images for search engines is called image SEO. You can do it by adding an appropriate title, alt text, description, and SEO caption to the pictures. There are several more steps to complete the optimization. Image SEO helps search engines to understand your website better, which makes your web pages more discoverable in the search results.
How to name images for SEO?
Naming images for SEO includes several things, including title, alt attribute, filename, captions, and surrounding text. Use relevant keywords in all these texts. For instance, suppose you are adding an image for the post, how to name images for SEO?
If the image is related to the content, but it’s only for decoration, name it how-to-name-images-SEO-1. Similarly, if the image is related to the performance, use how-to-name-images-SEO-performance.
Alt text is another crucial factor because it acts as a replacement for your image in certain situations. So, alternative text must be relevant. Make sure it’s not too long. Moreover, there should not be any grammatical errors anywhere.
Captions should be descriptive, error-free, and easy to read. We recommend you include LSI keywords in the captions. Apart from that, use the latest image formats and add all the images to your sitemap.
Does Google read Alt text in image SEO?
Google crawlers understand the images better with alt text, SEO image names, and descriptions. They read them and rank your website according to the keywords.
Which websites require image SEO?
All the websites comprising images need image SEO. Blogs and e-commerce websites are some common examples. Such platforms use pictures to make their content more attractive and informational. In other words, if you use images to improve the overall experience of your audience, your website needs image SEO. It ensures all the search engines like Google, Bing, and Yahoo show your website in their search results.
How to create an image sitemap of your WordPress website?
You can generate an image sitemap of a WordPress with the help of several plugins like Complete Image Sitemap and XML Sitemaps plugin. You can also use SEO plugins like Yoast and AIO SEO. For instance, install and activate AIOSEO on your WordPress website. Then browse to AIOSEO > Sitemaps. Scroll down to General Sitemaps and select the Advanced Settings tab. Select No in front of Exclude images and click on Save Changes.
Do all sites need a sitemap for images?
XML image sitemaps are not necessary for all websites. If you have used images within the content, they must be present in the sitemap. Hence, another sitemap could be redundant in this case.
On the other hand, an image sitemap is required if images and pictures make the most of your website. So, use an XML image sitemap if you are a photographer or you own a portfolio with images.
Why do you need an image sitemap?
In case you do not create an image sitemap, some of the pictures will never be indexed by the search engines which results in errors. Such faults produce negative points for your website. Plus, the sitemap is one of the best ways to enter high ranks in Google Images. If your alt attributes, SEO title, and other aspects are good, the webpage might get high ranks.
What are the best WordPress plugins for Image SEO?
A lot of WordPress plugins are available for WordPress image SEO. However, Smush and Optimus are some of the best options to try.
Conclusion
Wow, didn’t you enjoy the post? If you have read this far, you have almost all the information to dominate the Google Images search results. Start by installing Smush, and configure it to see the differences. Follow all other steps one by one afterward to see a significant performance boost. Do a little dance to show your happiness, and let us know the results.